HTML 태그 정리
h1,h2,b,ul,ol,li
안녕하세요 원써니 입니다!
오늘은 HTML을 이루고 있는 태그들에 대해서 정리해볼게요
모든 내용이 <div> 어쩌구 </div> 와 같이 쓰여져 있죠??!
이 때 <div> 와 같은 것들을 태그라고 부르고
쓰임새에 따라
<div> <h1> <h2> <a> <img>
와 같이 다양하게 씁니다
수 많은 태그중에서 오늘 기초적으로 많이 쓰는 태그
몇 가지만 알아보고 갈게요~
h1, h2, b, ul, ol, li 알아보기
일단, 지난 시간에 배운 방식대로
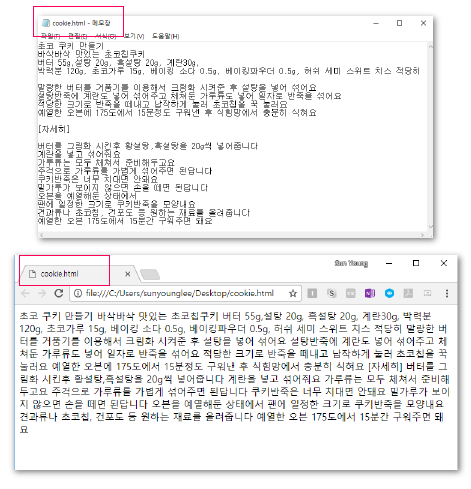
아래와 같은 html 문서를 만들었을 때
브라우저는 enter키와 같은 것을 인식하지 못하고!
글자만 주르륵 표현이 됩니다
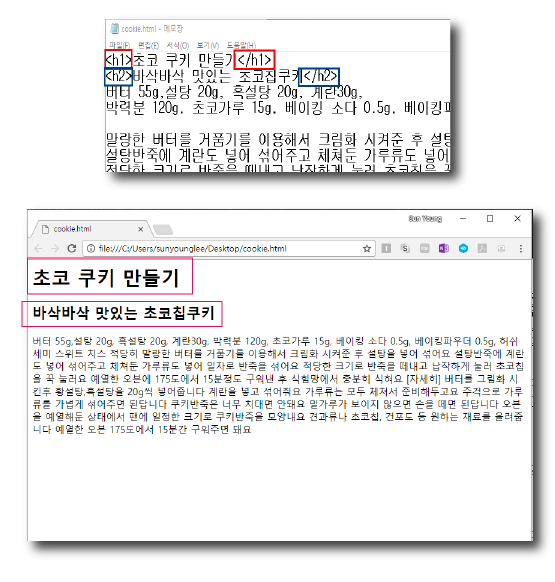
h1, h2, h3, h4...
h1이란 head1 이라 생각하시면 됩니다!
'머리 글 첫째 ' 이므로 가장 크고 굵게 되죠
같은 맥락에서 h2는 그 다음, h3 은 그 다음이 되는 겁니다
h1>h2>h3>h4>h5...
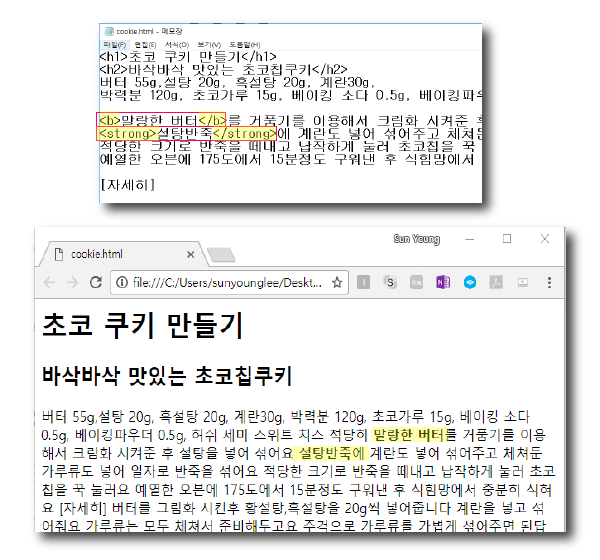
b, strong
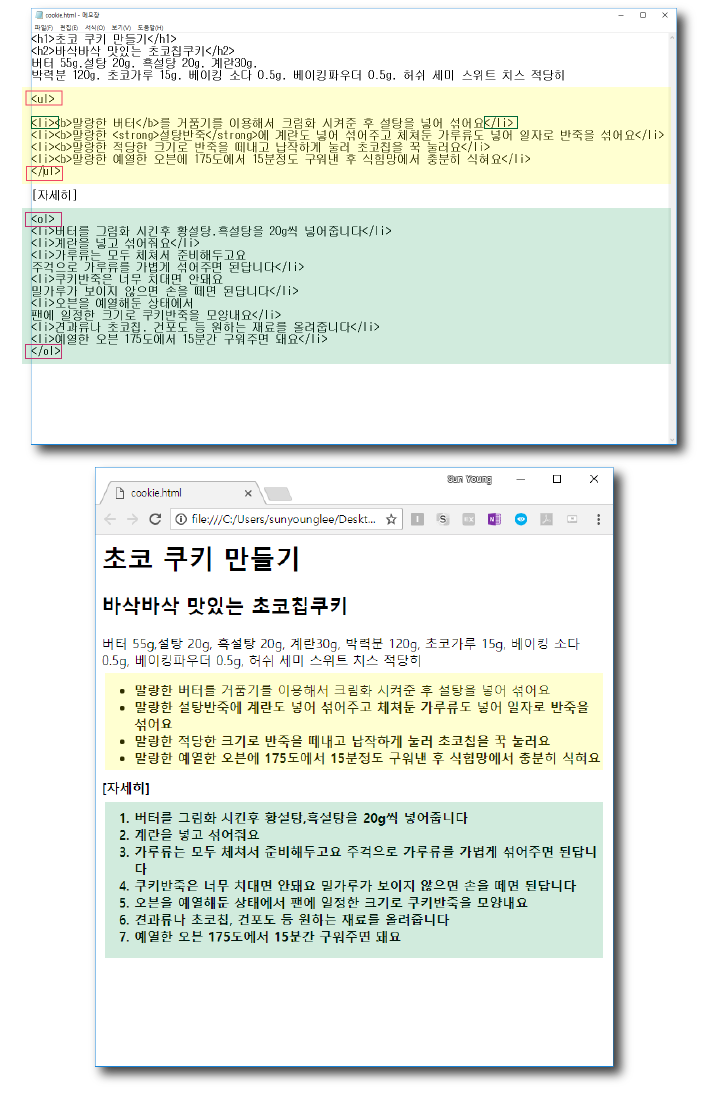
b는 bold 입니다 / 글씨체를 굵게!
strong 도 말 그대로 강하게! 라는 뜻을 갖고 있죠
위의 이미지를 보면 편집기에 b 와 strong 태그를 추가한 부분만 글씨가 굵게 되었습니다
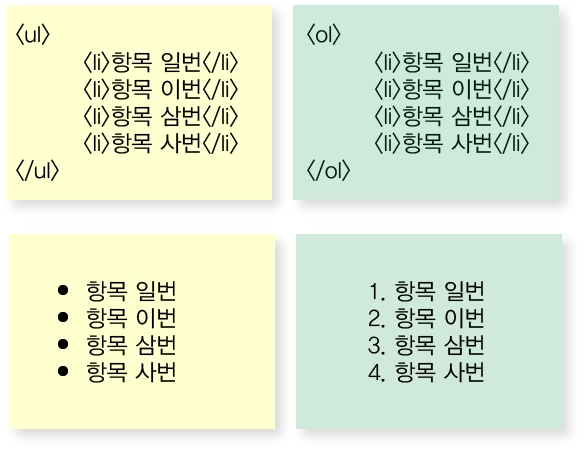
ul,ol,li
ul -->> unordered list
ol -->> ordered list
리스트 바구니 라고 생각하면 됩니다
ul은 순서가 없는 ! 리스트 바구니이고
ol은 순서가 있는 ! 1,2,3,4 순번이 붙는 리스트 바구니 인것이죠
그 안에 들어가는 항목이 될 list는
li -->> list
h1, h2, b, strong, ul, ol, li
에 대해서 정리가 되셨나요??
태그만 적절하게 이용해도
html 문서의 text 에 다양한 효과가 적용되는것을 확인했습니다
태그는 미적인 부분 뿐만 아니라
해당 text의 의미적인 부분들
(중요한 제목h1, 리스트 li)
까지 책임지고 있기 때문에 적절하게 활용해주시는게 좋습니다
'프로그래밍 > html&css' 카테고리의 다른 글
| position absolute 가운데 정렬 (0) | 2018.06.07 |
|---|---|
| jquery#상단 스크롤#숨기기 (0) | 2018.04.30 |
| css적용방법 3가지 #html (0) | 2018.04.27 |
| html div 태그 총정리 (0) | 2018.04.27 |
| css적용하기#id#class (0) | 2018.04.27 |