안녕하세요 원써니 입니다~
지난 한 주는 잘 보내셨나요??
지난 시간에는 간단한 html 태그를 알아보았는데요,
오늘은 태그를 활용하여 css를 주는 방법을 알아보겠습니다
html태그에 css주기
html에 css 포함 방법 - 3가지
1. Inline Styles 인라인 스타일
2. Internal Style Sheet 내부 스타일 시트
3. External Style Sheet 외부 스타일 시트
html 문서에 다양한 미적 효과를 줄 수 있는 css!
적용 방법은 위와 같이 3가지로 분류할 수 있는데요,
하나씩 자세히 살펴보겠습니다
츌발!! !! !!
1. Inline Styles 인라인 스타일
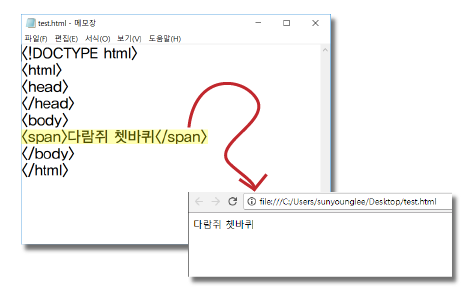
<span>다람쥐 쳇바퀴</span>
을 입력하였을 때 결과물
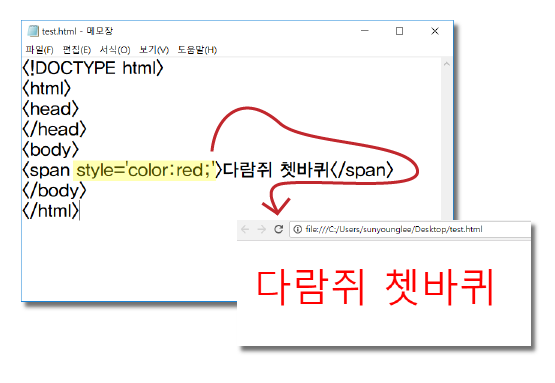
태그 안에 style=''을 담았더니
지정한 효과가 나타났네요.! 글자의 색이 바뀌었습니다
2. Internal Style Sheet 내부 스타일 시트
방금 작성한 인라인 스타일 을 내부 스타일 시트 형식으로 바꾸어 볼까요?
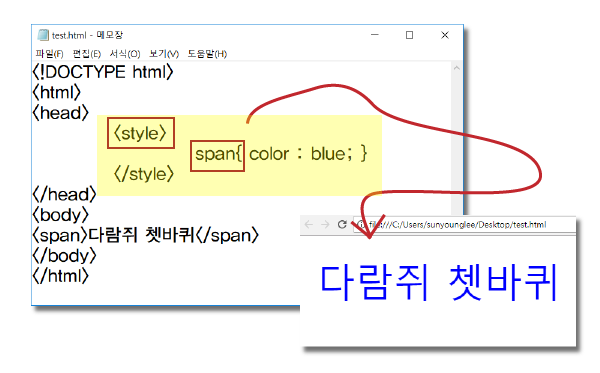
기존에 span 태그 안에 있던 내용을 상단의 head 태그 안으로 넣었습니다
head 태그 는 정보를 입력하는 부분
body 태그 는 눈에 보여지는 내용물을 그리는 부분
head 안에 style 태그 는 css를 입력하는 부분
꾸미려는 태그 span 을 쓰고 중괄호 안에 해당 속성 에 대해 : 콜론 을 이용하여 명시 합니다!
3. External Style Sheet 외부 스타일 시트
외부 스타일 시트 는 간단히,
내부에 있는 스타일 시트 <style> ' ' ' </style> 을
외부의 문서로 제작! 한 후에 ( style.css )
<link>를 활용하여 가져다 쓰는 방식입니다
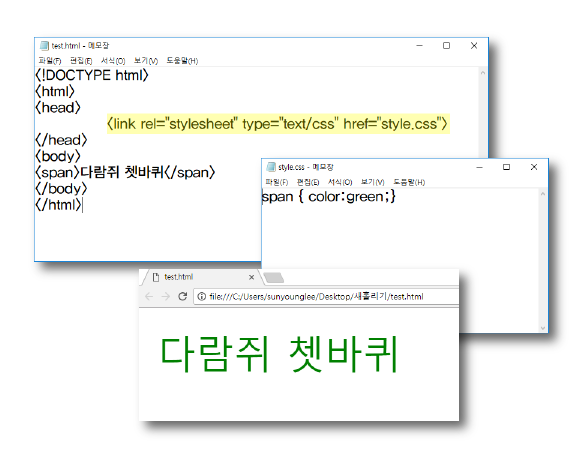
<link rel = 'stylesheet' type = 'text/css' href='style.css' >
rel 은 현재 문서와 참조 문서의 '관계'
type 참조 문서의 media type 정의
href 는 hypertext reference 참조 위치
다음의 링크를 통해 link 태그에 대한 자세한 속성들을 공부할 수 있습니다
▶ link 태그 알아보기
link태그를 통해 스타일 문서 (형식은 css 로 저장) 를 지정하고
style.css 문서에 원하는 속성을 저장합니다 ( span { color: green } )
이때, 두개의 문서는 한 폴더에 저장해주거나
다른 폴더에 저장 할 경우 href에 상세한 위치를 적어줘야 합니다
상대경로 vs 절대경로 의 개념을 다음에 다뤄볼게요!
1. Inline Styles 인라인 스타일
2. Internal Style Sheet 내부 스타일 시트
3. External Style Sheet 외부 스타일 시트
오늘은 css 적용 방법 3가지에 대해 알아봤습니다!
'프로그래밍 > html&css' 카테고리의 다른 글
| jquery#상단 스크롤#숨기기 (0) | 2018.04.30 |
|---|---|
| html태그#총정리 (0) | 2018.04.27 |
| html div 태그 총정리 (0) | 2018.04.27 |
| css적용하기#id#class (0) | 2018.04.27 |
| div태그#class#id#css적용하기 (0) | 2018.04.27 |